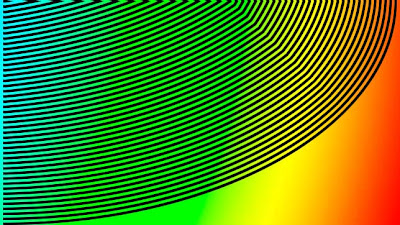
 I made this image to show you the effect of random reduction or enlargement of images when used on the web. I am sure you have all see the effect. The top image is how I made it and the next two are:
I made this image to show you the effect of random reduction or enlargement of images when used on the web. I am sure you have all see the effect. The top image is how I made it and the next two are:- Reduced by a third ie 66.6% of the top image
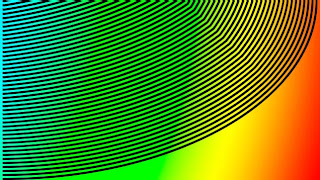
 You can see the lines have developed saw-tooth edges.
You can see the lines have developed saw-tooth edges.
Reduced by a half or 50% of the top image You can see that the lines have retained their smooth edges.
You can see that the lines have retained their smooth edges.

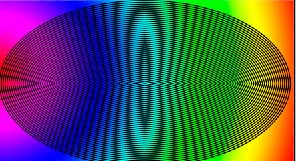
Now, I hope, you can see that if an image is reduced by a third - strange things happen to edges. When it is reduced by an even number the effect is not so marked. The reason is that digital images are made up of pixels. A pixel is the smallest block of the screen image. It is indivisible - so you can,t have thirds or even halves of a pixel. What you can do is take a square block of 4 pixels and reduce it to 1 - this halves the image size. This image, on the left is the same as the one at the top but reduced, by blogspots software, to emphasize the point I am making. If you click on the image you will see that it is back to normal. When you are making images for a web page or a Blog try and reduce the image before hand to exactly the right size to fit the parameters laid down by the Host. But it is, I think, wise to work with reductions or enlargements that are even number divisions or multiples of the original. Photoshop, for example, will do quite a good job at resizeing images but at some magnifications and with some subjects there is a danger of producing dramatic moire pattern effects.


No comments:
Post a Comment