
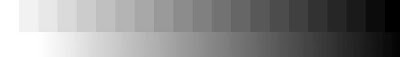
You may think that a grayscale (above) is not about colour - well you are wrong the picture at the top of the screen will tell you many things about the way your computer is set up and how accurately it records colour. The step at the left end of the scale should be pure white and the right end pure black. All the intermediate tones are pure tones of grey. That is they all have equal quantities of red, green and blue.
 If you see any colour other than grey in this greyscale it will be because your monitor/video card need adjustment. Similarly, you should also be able to see 21 steps in the greyscale so adjust your brightness/contrast controls until you can.
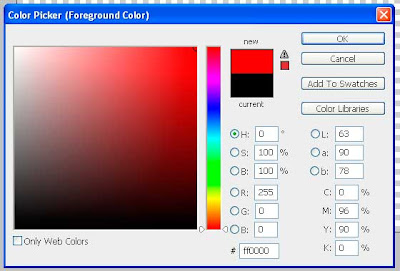
If you see any colour other than grey in this greyscale it will be because your monitor/video card need adjustment. Similarly, you should also be able to see 21 steps in the greyscale so adjust your brightness/contrast controls until you can.If you have Adobe Photoshop or Elements why not download this greyscale and check this for yourself. If you now have the greyscale image on screen click on the "Foreground" colour near the bottom of the Tools bar and get the color picker screen up. Using the eye-dropper move it over each grey tone and note the values. The image below illustrates what it looks like for red. When you put the eye-dropper on any tone in the image the colours of that tone are shown in the color-picker. Look at the R,G,B figures to see what the values are.
 This screenshot shows the values of pure red (just to confuse you). The values are recorded as R-255, G-0 and B-0 in the above illustration. Where 255 is full red and the others none. In web design we can use either these values or (I prefer) the hexadecimal value which in the above illustration is #ff0000. Taking my example. If you want pure white you can click on the G and type 255 and B and type 255 with all the values at 255 you will have pure white. If you shoot a picture that you want a tone to be pure white Make sure that your foreground colour is set to pure white by checking its values. Then using "Levels" or Adjustment Levels" use the highlight eyedropper and place it in the area you want white and it will be white.
This screenshot shows the values of pure red (just to confuse you). The values are recorded as R-255, G-0 and B-0 in the above illustration. Where 255 is full red and the others none. In web design we can use either these values or (I prefer) the hexadecimal value which in the above illustration is #ff0000. Taking my example. If you want pure white you can click on the G and type 255 and B and type 255 with all the values at 255 you will have pure white. If you shoot a picture that you want a tone to be pure white Make sure that your foreground colour is set to pure white by checking its values. Then using "Levels" or Adjustment Levels" use the highlight eyedropper and place it in the area you want white and it will be white.

No comments:
Post a Comment